One of the main functions of Pardot is to capture the data users give us in forms, such as website forms, and make the most out of it in Pardot/Salesforce. In this post, I will explain to you how to take this data collection process to the next level! How? Telling you all about how to capture additional information related to the page where your forms are inserted, such as parts of the title, parts of the URL, among others. So, along with you, I will recreate the default Pardot iFrame script to be inserted into your pages so they can transfer data from the page where the iFrame is inserted to the iFrame Script, and finally to Pardot. Shall we start?
Rebuilding the Padot iFrame Script
A standard Pardot iFrame script provided to be implemented on your pages has this format:
<iframe src="https://go.pardot.com/l/xxxxxx/xxxx-xx-xx/xxxxx" width="100%" height="500" type="text/html" frameborder="0" allowTransparency="true" style="border: 0"></iframe>
The problem with the standard Pardot script is the transition of data between the page where the iframe is inserted and Pardot’s backend would violate browsers’ security rules, thus preventing us from capturing the data we want from the page. So, how can we solve this? Firstly, by rebuilding the iFrame script in JavaScript, collect the data we want from the page, and only then, transform it into an iFrame, with the data already inserted in the script via UTM. It sounds complicated, but I will do my best to make it clearer and easy to understand!
1st Part: Base Script
Below we have a base script, where we just assemble the iFrame with the fields that are sent by Pardot. You can see below that the variable “formUrl” transits the form link generated by Pardot and then the rest of the iFrame is assembled in the “document.write”, including at the end the variable “formUrl” that inserts the form link in the iFrame body.
<!-- iFrame Form -->
<script type="text/javascript">
/* START - Mount the iFrame and capture the fields */
var formUrl = "https://go.yourbusiness.com/l/xxxxx/xxxx-xx-xx/xxxxx"; /* Pardot link form */
document.write('<iframe width="100%" height="348px" frameborder="0" style="border: 0;" src="' + formUrl); /* Opens the base structure */
document.write('"></iframe>'); /* Close the base structure */
/* END - Mount the iFrame and capture the fields */
</script>
<!-- iFrame Form -->
But that’s not what you came here for, right? We’ll insert captures of information from the page where the script is inserted and send them to Pardot using the UTM parameters.
2nd Part: Capturing the Page Title
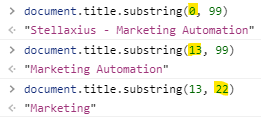
To capture the title of the page where the script we created is inserted and send it through a UTM parameter to Pardot, we’ll need to insert in our code the excerpt “document.title.substring(0, 99)”, varying the substring to get the full title or just specific parts of it.
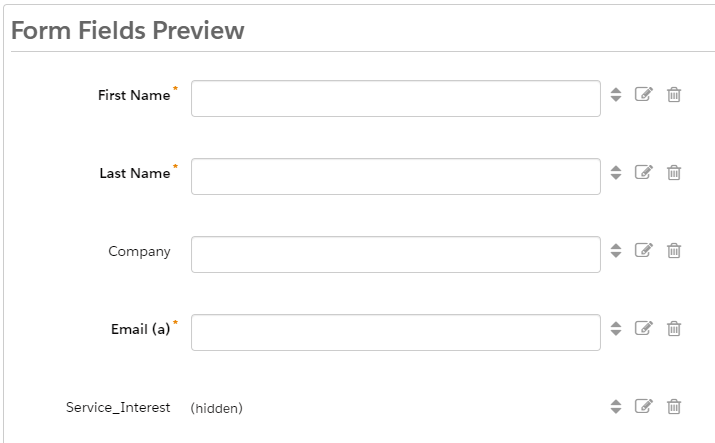
Besides, we’ll have to insert in our script a piece of code that links the UTM parameters to the iFrame, so that we are able to send the data we want to capture to Pardot through a hidden field which we will add to the form. We will do this through a unique ID.
Total Title
<!-- iFrame Form -->
<script type="text/javascript">
/* START - Mount the iFrame and capture the fields */
var fieldId = "Service_Interest"; /* ID hidden field in Pardot */
var formUrl = " https://go.yourbusiness.com/l/xxxxx/xxxx-xx-xx/xxxxx ";"; /* Link form in Pardot */
var ServiceInt = encodeURI(document.title.substring(0, 99)); /* Get the Total Title of the Page */
document.write('<iframe width="100%" frameborder="0" id="myIframe" style="border: 0;" src="' + formUrl);
document.write('?' + fieldId + '=' + ServiceInt); /* Insert the title last in the Service_Interest input */
document.write('"></iframe>');
/* END - Mount the iFrame and capture the fields */
/* Capture UTMs from URL and send to iFrame */
var iframe = document.getElementById('myIframe'); /* Connect UTMs to Pardot */
iframe.src = iframe.src + window.location.search;
</script>
<!-- iFrame Form -->
The script captures the page title, inserts it in the “ServiceInt” variable, which in turn concatenates as UTM in the iFrame through the string “fieldId”. This string captures this information and sends it to the hidden field created in Pardot “Service_Interest”. There, we have the title inserted in the hidden field.
Partial Title
To capture parts of the page title, for example, to get the name of a product by cutting the name of the website, we need to adjust the substring of the document.title.substring(0, 99) code snippet to get from a certain number of characters defined by you.
Example:
We want to capture only “Marketing Automation” so that we can know which page the form was sent from. Our substring will look like this: document.title.substring(13, 99).
The ’13’ at the end of the substring refers to the number of characters and blanks we want to skip before the string captures the title text and the ‘99‘ is the character limit you want it to capture, in this case, the ‘99‘ says that we will capture everything after “Stellaxius – “.
<!-- iFrame Form -->
<script type="text/javascript">
/* START - Mount the iFrame and capture the fields */
var fieldId = "Service_Interest"; /* ID hidden field in Pardot */
var formUrl = "https://go.yourbusiness.com/l/xxxxx/xxxx-xx-xx/xxxxx";"; /* Link form in Pardot */
var ServiceInt = encodeURI(document.title.substring(13, 99)); /* Get the Total Title of the Page */
document.write('<iframe width="100%" frameborder="0" id="myIframe" style="border: 0;" src="' + formUrl);
document.write('?' + fieldId + '=' + ServiceInt); /* Insert the title last in the Service_Interest input */
document.write('"></iframe>');
/* END - Mount the iFrame and capture the fields */
/* Capture UTMs from URL and send to iFrame */
var iframe = document.getElementById('myIframe'); /* Connect UTMs to Pardot */
iframe.src = iframe.src + window.location.search;
</script>
<!-- iFrame Form -->
3rd Part: Capturing the URL of the Page
Another element that can ease the analysis of the data of a form submission when it’s not possible to capture the page title (when the titles are static, for example) is the capture of the URL of the page where the form is inserted. Here it is also possible to capture a full or partial URL, depending on your needs. To capture a URL we will use window.location.pathname.
Total URL
<!-- iFrame Form -->
<script type="text/javascript">
/* START - Mount the iFrame and capture the fields */
var fieldId = "Service_Interest"; /* Maps the field ID to Pardot */
var formUrl = "https://go.yourbusiness.com/l/xxxxx/xxxx-xx-xx/xxxxx"; /* Pardot link form */
var ServiceInt = encodeURI(window.location.pathname); /* Get the URL */
document.write('<iframe width="100%" frameborder="0" id="myIframe" style="border: 0;" src="' + formUrl); /* Opens the base structure */
document.write('&' + fieldId + '=' + ServiceInt); /* Insert the URL last in the Service_Interest input */
document.write('"></iframe>'); /* Close the base structure */
/* END - Mount the iFrame and capture the fields */
/* Capture UTMs from URL and send to iFrame when they exist */
var iframe = document.getElementById('myIframe');
iframe.src = iframe.src + window.location.search;
</script>
<!-- iFrame Form -->
In this case, we’ll capture the entire URL after the website domain (www.yourbusiness.com/), and it will look like this:
Partial URL
You can also capture specific URL parts, such as the last part of it, disregarding the domain and subfolders. For that, our capture code changes a bit, as we need to add to it the “.split ” tag that parts the URL into pieces separated in between them by dots (.).
Further explaining and exemplifying, we would have to do the following: window.location.pathname.split(‘/’)[3]. In this case, the split (‘/’)[3] says that we only want the third part of the URL (after the .com domain), as you can see below:
Example:
We want to capture only the last part “the-best-marketing-automation-tools/“, that is, part 3 (remember that the .com domain does not enter into this account). Then we’ll use window.location.pathname.split(‘/’)[3] . Our code will then look like this:
<!-- iFrame Form -->
<script type="text/javascript">
/* START - Mount the iFrame and capture the fields */
var fieldId = "Service_Interest"; /* Maps the field ID to Pardot */
var formUrl = "https://go.yourbusiness.com/l/xxxxx/xxxx-xx-xx/xxxxx"; /* Pardot link form */
var ServiceInt = encodeURI(window.location.pathname.split('/')[3]); /* Take the 3 part of the URL */
document.write('<iframe width="100%" frameborder="0" id="myIframe" style="border: 0;" src="' + formUrl); /* Opens the base structure */
document.write('&' + fieldId + '=' + ServiceInt); /* Insert the URL last in the Service_Interest input */
document.write('"></iframe>'); /* Close the base structure */
/* END - Mount the iFrame and capture the fields */
/* Capture UTMs from URL and send to iFrame when they exist */
var iframe = document.getElementById('myIframe');
iframe.src = iframe.src + window.location.search;
</script>
<!-- iFrame Form -->
Other variations:
Bonus Tip: iFrame with Automatic Height
One of the main headaches of using an iFrame is that we need by default to set a fixed height for displaying the content that will be inserted into it. In the case of Pardot forms it worsens because it is not enough to calculate the height of a form (fields and buttons), we also have to predict the areas of error messages, reCaptcha, and information actions inserted before or after the form. This generates a very blank space below the form, unbalancing the page where the form is inserted.
To solve this, at Stellaxius, we use the iFrameResizer, a set of scripts that automatically calculates the height of your iFrames on a page and individually sizes each one. It looks cool, right? Let’s see how to implement this in your Pardot!
Operation: Implement iFrameResizer in Pardot
To run the iFrameResizer two files javascript (.Js) are required. One is on the page where the iFrame is inserted, and the other is in the iFrame page (the template of Pardot). This is necessary to create the so-called “cross-domain”, so the browser understands that you are the real ‘ owner ‘ of both pages and allows the transit of information between them. Let’s understand the iFrameResizer scripts one by one:
- iFrameResizer.min.js: this file will be inserted on the page of your website that will receive the iFrame that we created.
- iFrameResizer.contentWindow.min.js: this other file will be inserted in the template of the Pardot form you use.
In addition to these two files it is necessary to insert in the CSS of the page where the iFrame will be displayed, the following CSS class:
iframe {
width: 1px;
min-width: 100%;
}
Once this is done, we need to call the iFrameResizer script to start loading. So, for this we must add the following excerpt to the page that will receive the iframe:
<script>
iFrameResize({ log: false }, '#myIframe')
</script>
Note that there is an ID in this small script called “myIframe”, which will individually identify the scripts of your iFrames on the page. That is, if you have two iframes on the same page, you will need to call this script part with different IDs twice.
But how do we link this solution to our iFrame script? Below is an example of the application of the iFrameResizer to our script:
<!-- iFrame Form -->
<script type="text/javascript">
/* INÍCIO - Monta o iFrame e captura os fields */
var fieldId = "Service_Interest"; /* Mapeia o ID do field no Pardot */
var formUrl = "https://go.yourbusiness.com/l/xxxxx/xxxx-xx-xx/xxxxx"; /* Link form no Pardot */
var ServiceInt = encodeURI(window.location.pathname.split('/')[3]); /* Pega a 3 parte da URL */
document.write('<iframe width="100%" frameborder="0" id="myIframe" style="border: 0;" src="' + formUrl); /* Abre a estrutura base */
document.write('&' + fieldId + '=' + ServiceInt); /* Insere última a URL no input Service_Interest */
document.write('"></iframe>'); /* Fecha a estrutura base */
/* FIM - Monta o iFrame e captura os fields */
/* Chamada para o iframeResizer para o ID */
iFrameResize({ log: false }, '#myIframe');
/* Captura os UTMs da URL e envia ao iFrame quando existirem */
var iframe = document.getElementById('myIframe');
iframe.src = iframe.src + window.location.search;
</script>
<!-- iFrame Form -->
See in the script that we use the same ID that identifies our script also when calling the iFrameResizer.
Okay, now your iFrames have automatic height and are 100% responsive on mobile devices. Good job!
I hope you find this post useful! Subscribe to Stellaxius blog Knowledge Center to know more about Salesforce Pardot and its tailor-made design solutions! 🙂